More Examples
Note. None of these slides are currently not ported to Hugo-Webslides…YET.
Configuration
You can modify WebSlides settings directly from your project config.toml.
[params.webslides]
banner = false
slideshow = true
vertical = false
autoslide = false
changeOnClick = false
disableLoop = false
minWheelDelta = 40
disableNavigateOnScroll = false
scrollWait = 450
slideOffset = 50
hideIndex = false
All from one markdown file
Use three dashes “-” to create a separate slide page.
Slide1
---
Slide2
content
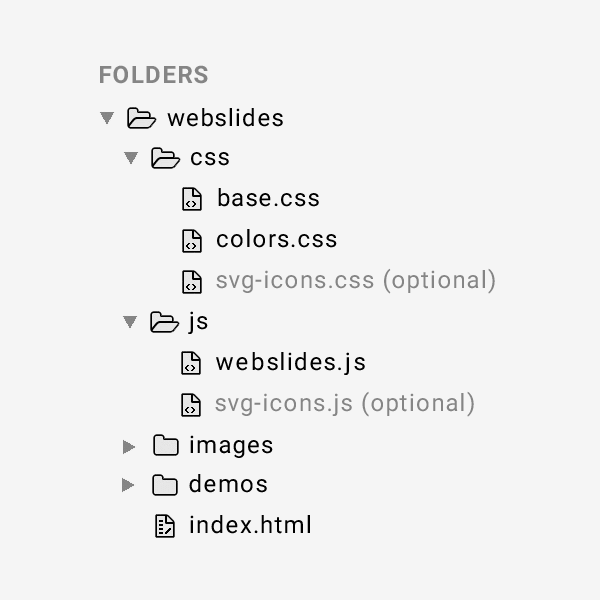
├── home
│ ├── home1.md (weight: 1)
│ └── home2.md (weight: 2)
└── _index.md (initial page)
Or not.
You can combine and arrange files with the weight parameter in front matter, and categorize .md files into different folders.
Simple Class Assignment
Assign class to a block by using the following notation without quote.
<!-- : .class -->Content
You can assign class to many elements
Slides
<!-- : sectionClass .divClass ..subClass -->
Content<section class="sectionClass"> <div class="divClass"> <div class="subClass"> Content </div> </div> </section>Headers and Paragraphs
# <!-- : .hClass -->Header
<!-- : .pClass -->Paragraph<h1 class="hClass">Header</h1> <p class="pClass">Paragraph</p>Lists
<!-- : .listClass -->
- list1
- list2<ul class="listClass"> <li>list1</li> <li>list2</li> </ul>
Install Now
Run from the root of your Hugo site:
$ git clone https://github.com/RCJacH/hugo-webslides.git themes/hugo-webslides
Everyone Stories
Why WebSlides?
"I feel guilty as a web designer when I have to use PowerPoint and Keynote. So I made #WebSlides."
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code is clean, scalable, and well documented. It uses intuitive markup with popular naming conventions. There’s no need to overuse classes or nesting. Based on SimpleSlides, by Jenn Schiffer :)
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%)</h2> </div> </section> </article>
WebSlides was made to inspire people.
There are excellent presentation tools out there. WebSlides is an open source solution for telling stories. Hypertext and beauty as narrative elements.
→ Keyboard navigation
with arrow keys.Go to a specific slide
URL: #slide=numberSlide counter
Current/Total number.
100% customizable
Well documented.40+ Beautiful Components
Covers, cards, quotes...Flexible blocks
with auto-fill and equal height.Vertical rhythm
Use multiples of 8.Fade transition
to all slides.500+SVG Icons
Font Awesome Kit.
Support
Making a beautiful HTML presentation has never been so rewarding.
- Demos: Landings · Portfolios
- Docs: Components · Classes
- Tags: Dribble · Instagram
Extensible
The best way to inspire with your content is to connect on a personal level:
- Animations: Animate.css.
- Images: Unsplash.
- Videos: Pixabay.